本教程代码可以在https://gitee.com/verimake/sf1_-project处下载。
一、 总体介绍
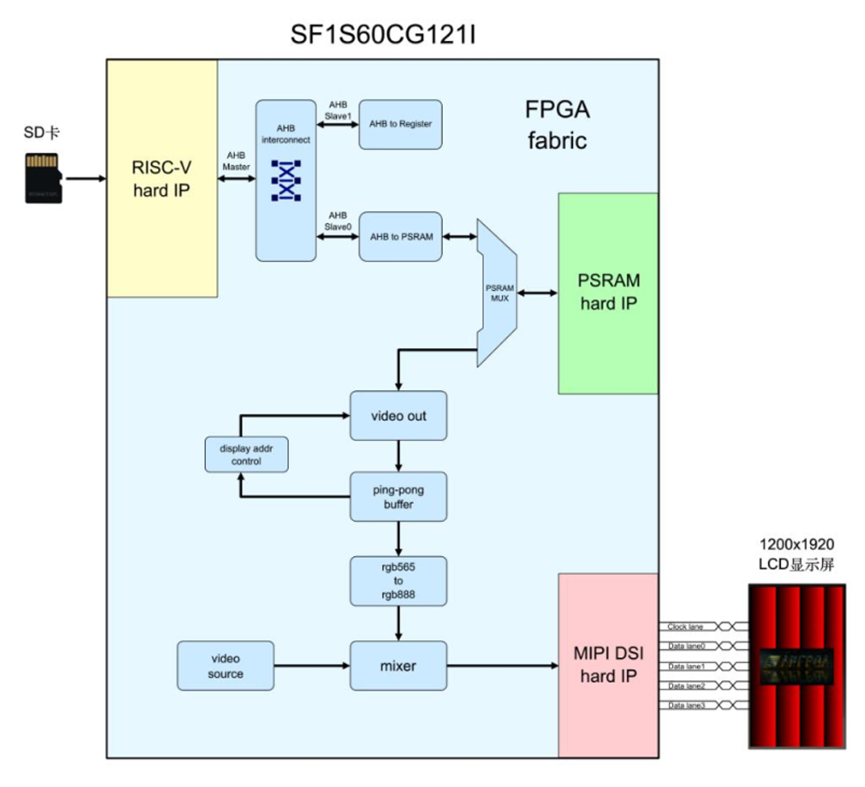
通过结合MCU与FPGA的工作特性,将SD卡的文件读取由MCU端完成,显示的部分由FPGA完成,使得整个系统的灵活性与实时性都大大提高。总体设计图如下图所示。

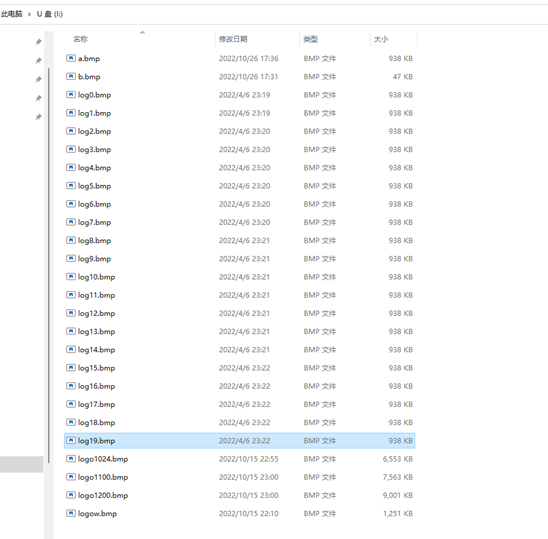
按照安路FPSoC:SF1 Light开发板,点亮屏幕教程第二讲 - VeriMake这篇教程接好组件,并准备好一张SD卡,里面放好所需的BMP格式的图片。

二、 配置所需IP
首先先按照安路FPSoC:SF1 Light开发板,点亮屏幕教程第二讲 - VeriMake的方法使用TD创建工程,后添加以下的IP。
1、 创建SF1_SOC
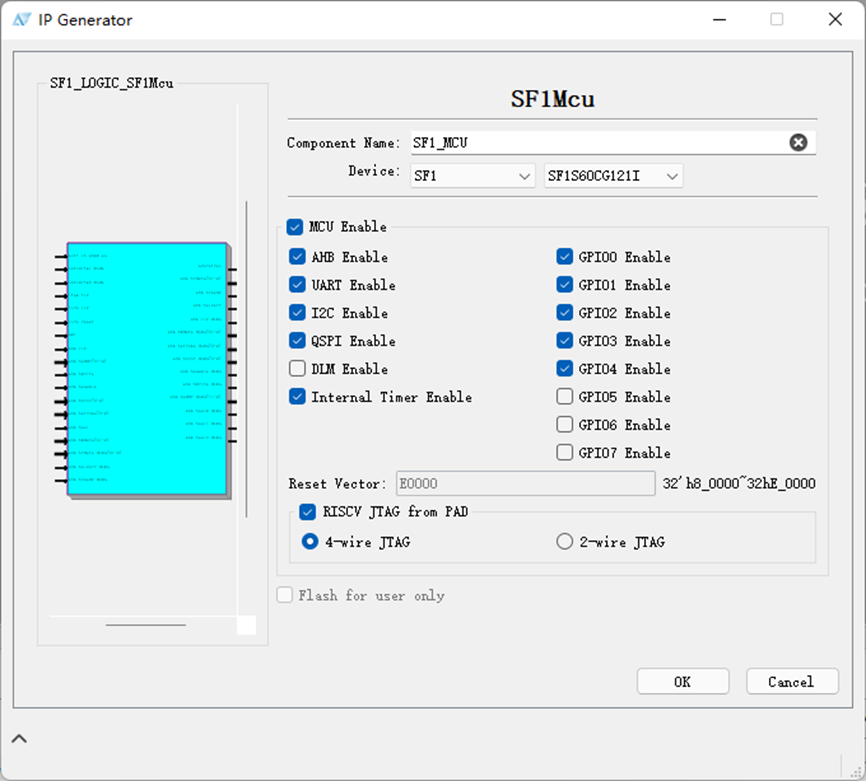
参见教程第一讲,生成MCU,具体配置如图。

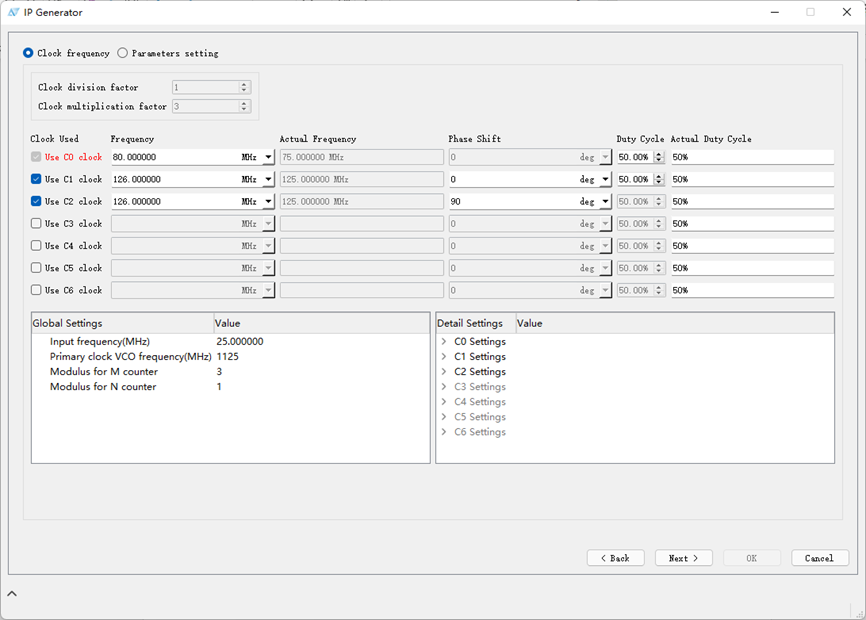
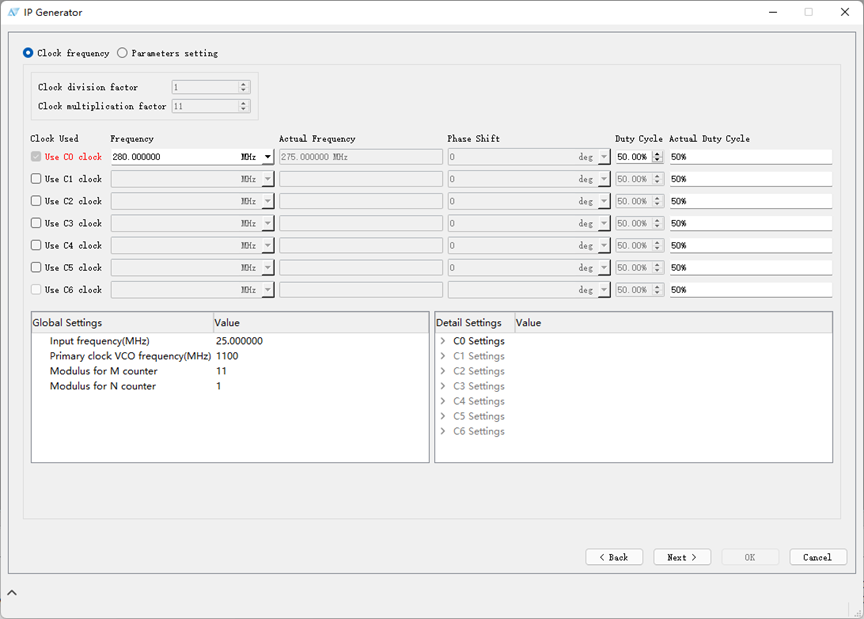
2、 创建PLL_PL与PLL_PS,分别用于PL端与PS端使用,上图为PLL_PL的配置信息,下图为PLL_PS的


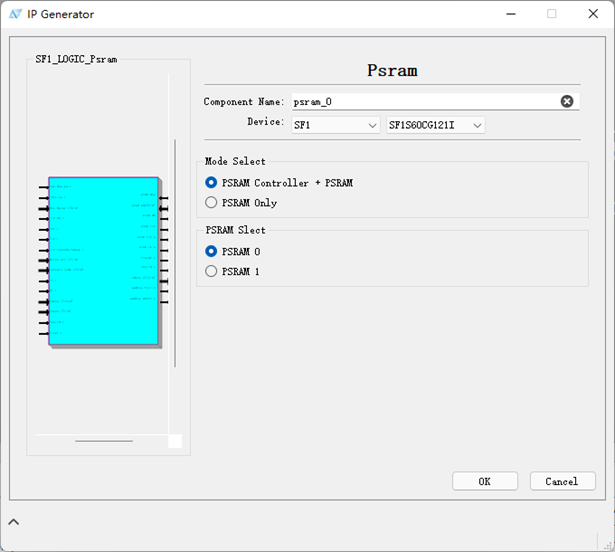
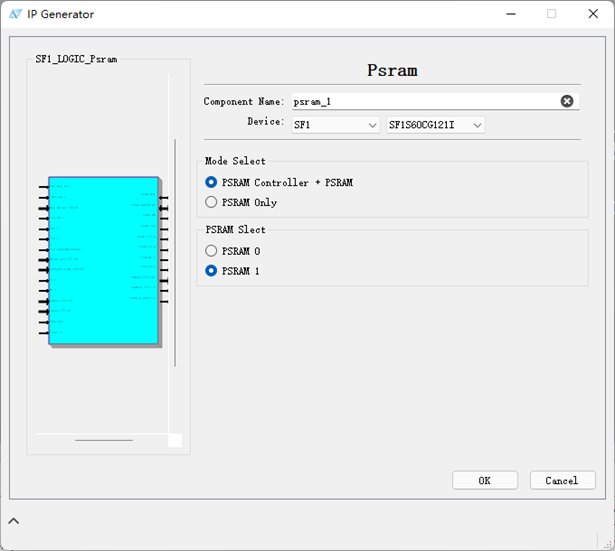
3、 创建两个PSRAM用于传输PS与PL端的数据,一个传输高16位,另一个传输低16位,具体配置如下图所示


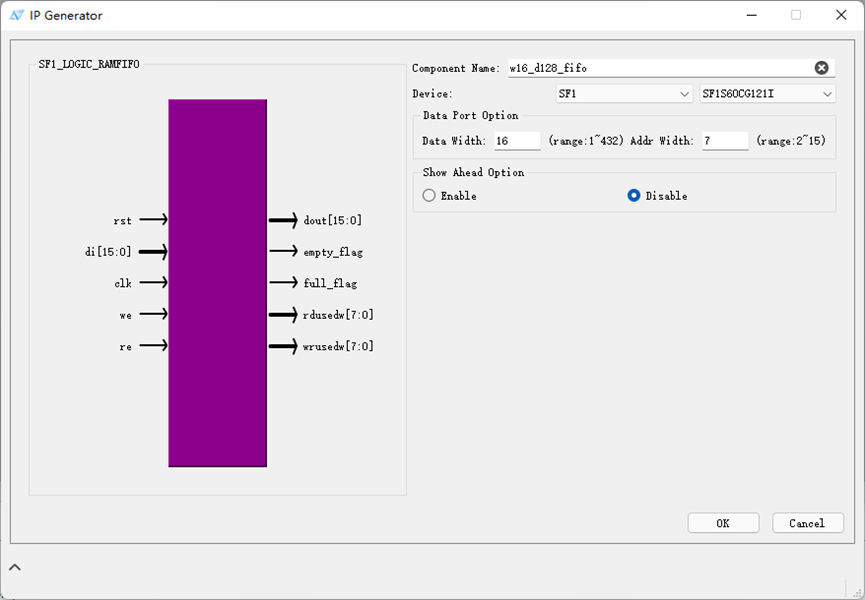
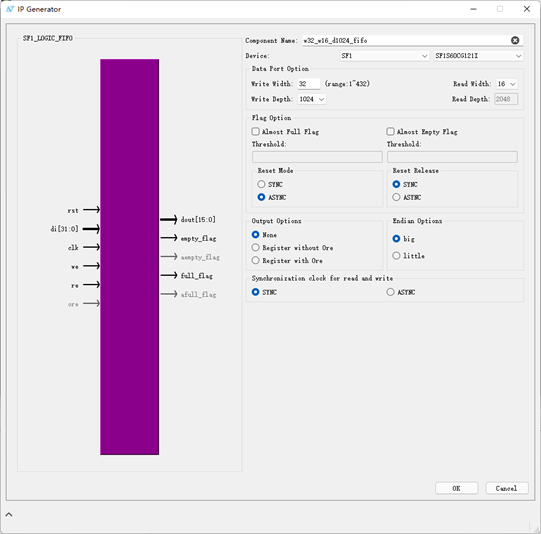
4、 创建fifo用于PSRAM与PL端的数据传输存储,配置如下图所示

5、 创建另一种fifo,用于图片帧的乒乓打拍,配置如下图所示

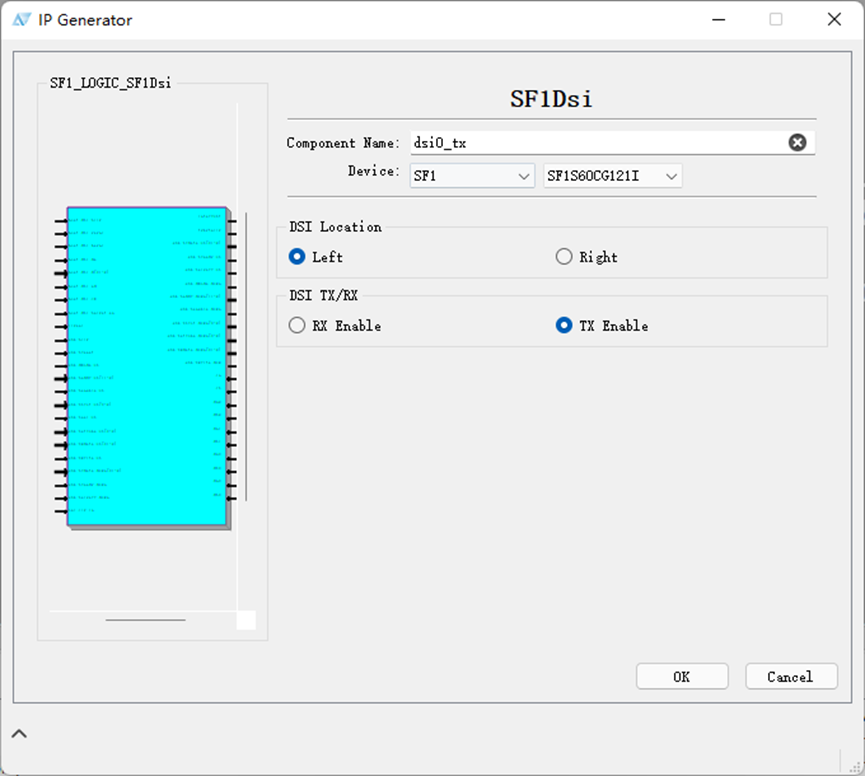
6、 创建DSI,输出mipi接口数据给屏幕,配置如下图所示

三、 模块功能介绍
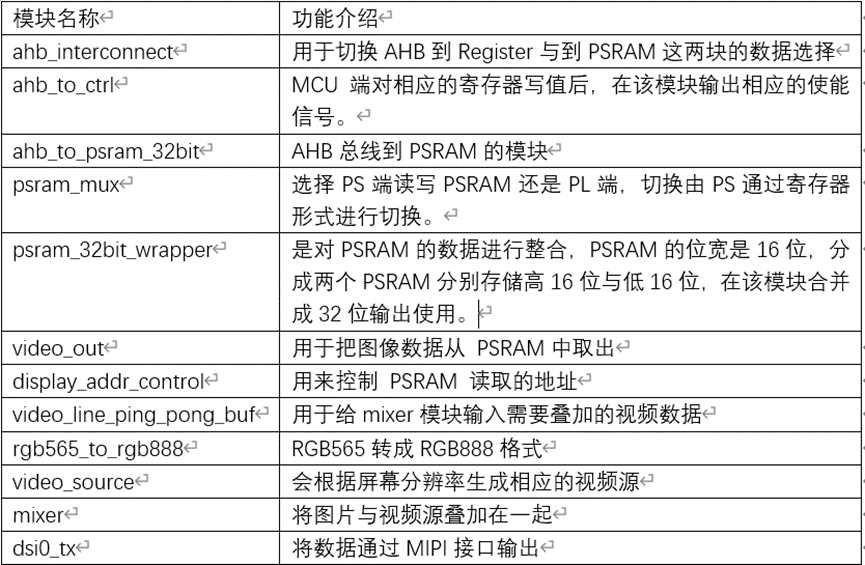
下表是对FPGA端的顶层文件内的模块简单介绍。

四、 软件设计
在MCU端移植了Fatfs文件系统,所以能够通过MCU对SD卡内的内容进行读取。软件部分主要是对SD卡内的BMP图片进行读取,通过PSRAM传到FPGA端进行显示。
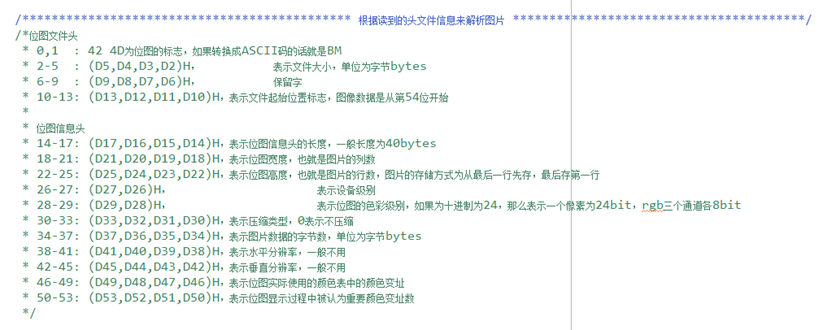
读取图片是将文件信息读取后,对图片头文件进行图片信息的解析。

每次从sd卡读取两个像素的数据后转成rgb565存放到一个地址上进行存储。
if(bit_per_pixel == 24)
{
f_read(&f_bmp,&image_line_data,6,&bw); ///每次从sd卡里面读出两个像素数据
rgb565_temp_high = ((image_line_data[2]>>3)<<11) + ((image_line_data[1]>>2)<<5) + (image_line_data[0]>>3); ///rgb888 -> rgb565
rgb565_temp_low = ((image_line_data[5]>>3)<<11) + ((image_line_data[4]>>2)<<5) + (image_line_data[3]>>3); ///rgb888 -> rgb565
*display_ddr_addr = (rgb565_temp_high<<16) + rgb565_temp_low;
// *display_ddr_addr = (rgb565_temp_low<<16) + rgb565_temp_high;
// *display_ddr_addr = test_data;
// test_data = test_data + 1;
display_ddr_addr = display_ddr_addr + 1;
}
else if(bit_per_pixel == 32) ///
{
f_read(&f_bmp,&image_line_data,8,&bw); ///每次从sd卡里面读出两个像素数据
rgb565_temp_high = ((image_line_data[2]>>3)<<11) + ((image_line_data[1]>>2)<<5) + (image_line_data[0]>>3); ///rgb888 -> rgb565
rgb565_temp_low = ((image_line_data[6]>>3)<<11) + ((image_line_data[5]>>2)<<5) + (image_line_data[4]>>3); ///rgb888 -> rgb565
*display_ddr_addr = (rgb565_temp_high<<16) + rgb565_temp_low;
// *display_ddr_addr = (rgb565_temp_low<<16) + rgb565_temp_high;
// *display_ddr_addr = test_data;
// test_data = test_data + 1;
display_ddr_addr = display_ddr_addr + 1;
}
我们在使用fatfs系统读取SD卡图片时,先要配置SD卡,且设置PSRAM由PS端读写。所以在main中需要添加
sd_init();
ps_wr_psram_en = 1;

然后将BMP的图片读取到PSRAM里,其中“logo1024.bmp“是图片,需要修改成自己放在sd卡根目录下的图片名称,前面的1:是盘符,而后面的0x40000000是放入的存储地址起始地址,可根据自己的需要进行修改。
bmp_image_to_ddr("1:logo1024.bmp",0x40000000);

然后就可以设置PSRAM为PL端读写,并设置图片显示位置,下面参数为1024*1638在居中位置的显示。
ps_wr_psram_en = 0;
mixer_config(78, 1102, 141, 1779);

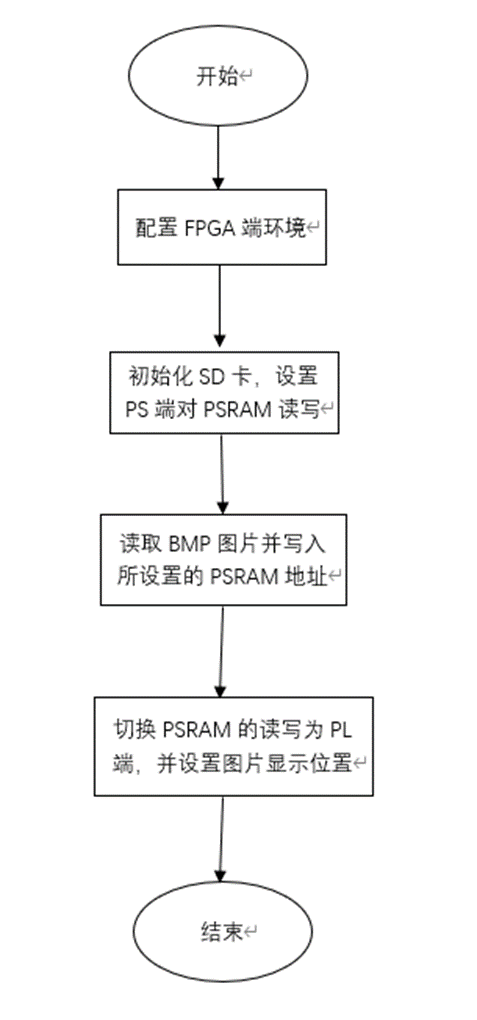
下面是整体的软件流程:

五、 下载程序
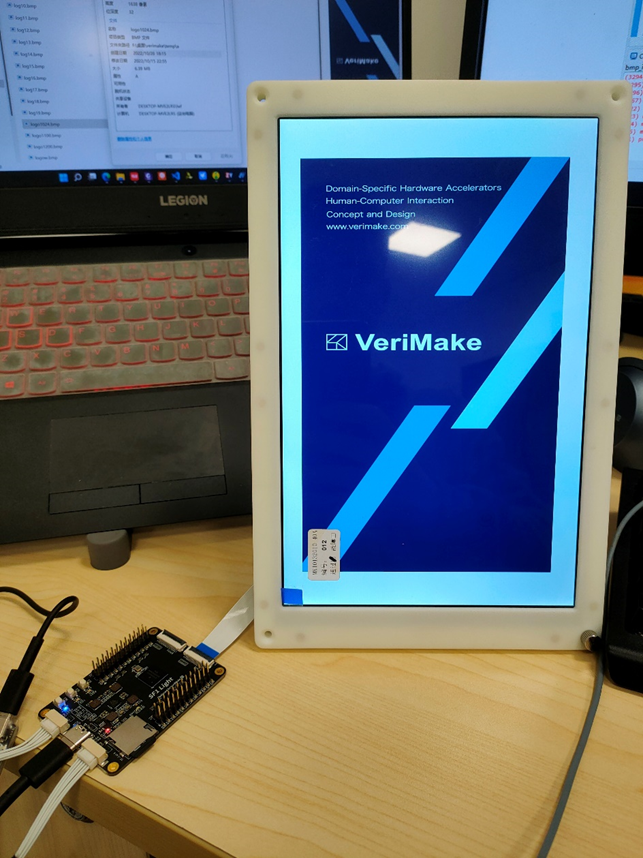
将完成后的bit与hex文件下载后,就可以在屏幕上看见图片了,但是这份代码中还存在图片的列像素超过1024的情况下会出现部分重叠的情况,大家可以在了解代码后尝试进行解决。

 网站备案号:ICP备16046599号-1
网站备案号:ICP备16046599号-1