本篇文章由 VeriMake 旧版论坛中备份出的原帖的 Markdown 源码生成
原帖标题为:GitHub 博客 Next 主题 Sidebar404 页面解决办法
原帖网址为:https://verimake.com/topics/81 (旧版论坛网址,已失效)
原帖作者为:Jimmy(旧版论坛 id = 20,注册于 2020-04-06 22:50:01)
原帖由作者初次发表于 2020-04-28 19:41:24,最后编辑于 2020-05-13 19:03:31(编辑时间可能不准确)
截至 2021-12-18 14:27:30 备份数据库时,原帖已获得 1313 次浏览、1 个点赞、0 条回复
我们搭建完博客,使用next主题并配置好菜单栏的时候,点击日志会发现页面404
(404就是找不到该页面的报错)


我们查看网页浏览器的链接,发现该链接不正确,其实是Next主题的一个bug,我们需要修改一下源代码。
步骤如下:
1、找到源文件
首先我们找到代码文件,目录为你的博客目录/themes/next/layout/_macro/sidebar.swig。
2、找到代码块
{% if config.archive_dir != '/' and site.posts.length > 0 %}
<div class="site-state-item site-state-posts">
{% if theme.menu.archives %}
<!-- <a href="{{ url_for(theme.menu.archives).split('||')[0] | trim }}"> -->
<a href="https://gitpagelearn.github.io/archives/" target="_Self">
{% else %}
<a href="{{ url_for(config.archive_dir) }}">
{% endif %}
<span class="site-state-item-count">{{ site.posts.length }}</span>
<span class="site-state-item-name">{{ __('state.posts') }}</span>
</a>
</div>
{% endif %}
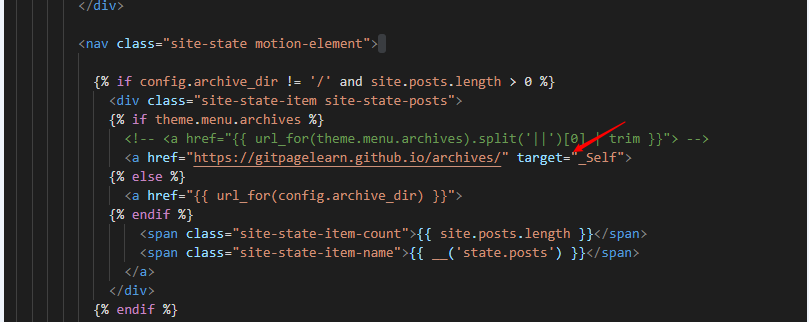
截图如下

找到<a href="{{ url_for(theme.menu.archives).split('||')[0] | trim }}">改为<!-- <a href="{{ url_for(theme.menu.archives).split('||')[0] | trim }}"> -->注释掉,Vscode注释后代码自动变为绿色。
然后回车再下面添加一行红色箭头的代码<a href="https://gitpagelearn.github.io/archives/" target="_Self">,这里将https://gitpagelearn.github.io/archives/改为https://你的博客链接/archives/
修改完成后别忘了保存~~保存后,运行以下命令
hexo clean
hexo d -g
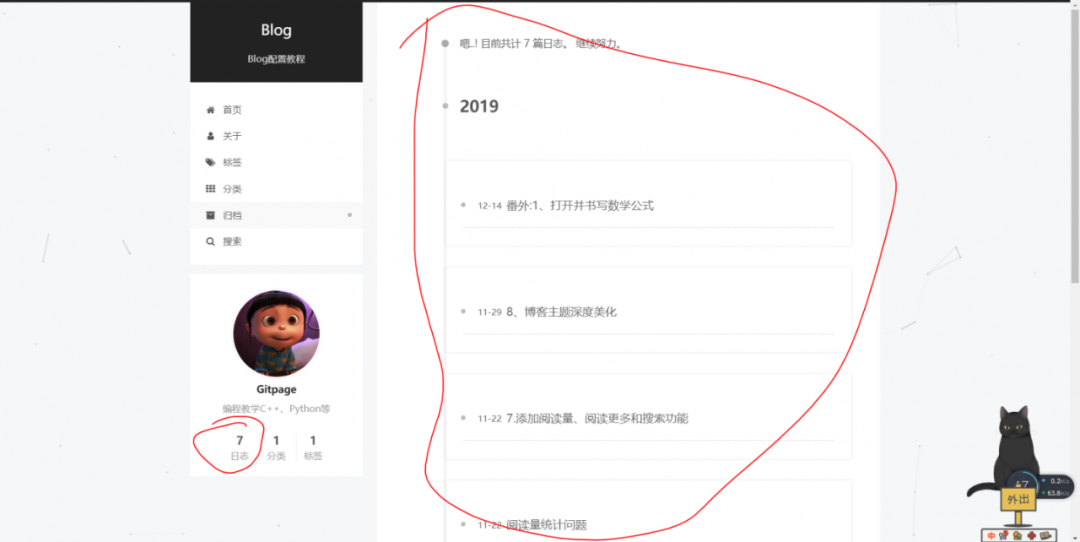
最后清除一下浏览器缓存,再进你的博客时,发现日志POST页面可以成功访问了~~~

 网站备案号:ICP备16046599号-1
网站备案号:ICP备16046599号-1